Update Permalinks
Moving forward, every update made to an SST v3 app will get a unique URL; a permalink. This is printed out by the SST CLI.
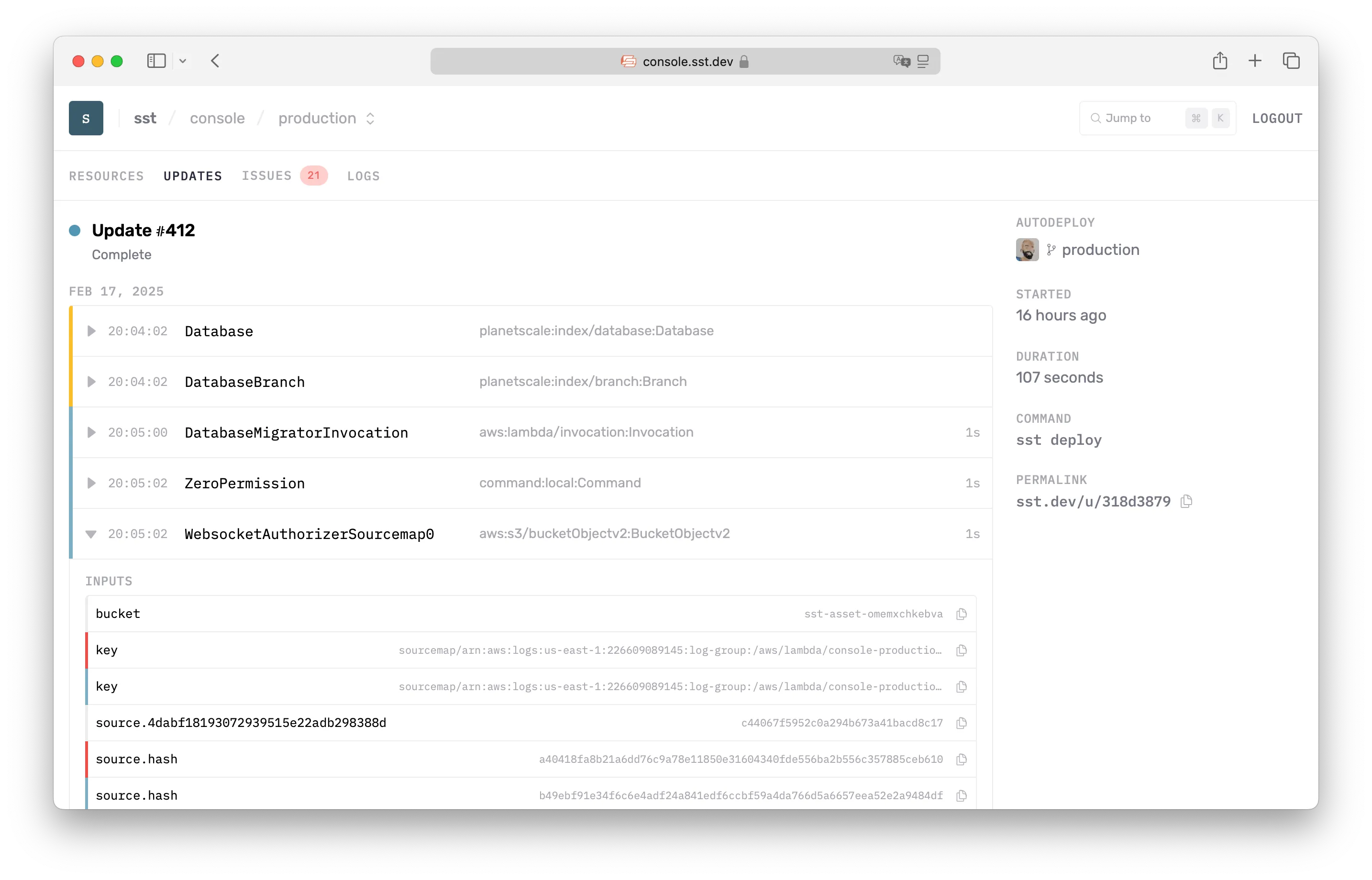
↗ Permalink https://sst.dev/u/318d3879These permalinks redirect to a page in the Console. Check out a short video of this in action.

Here you can view:
- Full list of all the resources that were modified
- Changes in their inputs and outputs
- Any Docker or site builds logs
- CLI command that triggered the update
- Git commit, if it was an auto-deploy
You’ll need to have your AWS account connected to the Console to view these details.
How it helps
The permalinks are useful for.
- Debugging deploys: The changes in the inputs of a resource let you see if the changes to your
sst.config.tshave been applied correctly. - Speeding up deploys: You can check which resources are taking long. Or why a certain resource is being updated in the first place.
- Sharing with your team: Say you run into an error while running
sst devlocally; now you can send this link to a teammate. And they can view the full event log instead of asking you to send them the log file from your local machine.
How it works
In addition to the state updates, the SST CLI also uploads the event log from every update to the S3 state bucket in your AWS account. It also generates a globally unique id for the update.
If your AWS account is connected to the Console, it pulls this state and generates the details for the update permalink. This also means that the Console can only show you updates after your AWS account has been connected.
When you visit the permalink, the Console looks up the id of the update and redirects you to the right app in your workspace.
You can learn more about updates in the Console and how state works over on the docs.