What is SST
SST is a framework that makes it easy to build modern full-stack applications on your own infrastructure.
What makes SST different is that your entire app is defined in code — in a single sst.config.ts file. This includes databases, buckets, queues, Stripe webhooks, or any one of 150+ providers.
With SST, everything is automated.
Components
You start by defining parts of your app, in code.
For example, you can add your frontend and set the domain you want to use.
new sst.aws.Nextjs("MyWeb", { domain: "my-app.com"});new sst.aws.Remix("MyWeb", { domain: "my-app.com"});new sst.aws.Astro("MyWeb", { domain: "my-app.com"});new sst.aws.SvelteKit("MyWeb", { domain: "my-app.com"});new sst.aws.SolidStart("MyWeb", { domain: "my-app.com"});Just like the frontend, you can configure backend features in code.
Like your API deployed in a container. Or any Lambda functions, Postgres databases, S3 Buckets, or cron jobs.
const cluster = new sst.aws.Cluster("MyCluster", { vpc });
new sst.aws.Service("MyService", { cluster, loadBalancer: { ports: [{ listen: "80/http" }] }});new sst.aws.Function("MyFunction", { handler: "src/lambda.handler"});new sst.aws.Postgres("MyDatabase", { vpc });new sst.aws.Bucket("MyBucket");new sst.aws.Cron("MyCronJob", { job: "src/cron.handler", schedule: "rate(1 minute)"});You can even set up your Stripe products in code.
new stripe.Product("MyStripeProduct", { name: "SST Paid Plan", description: "This is how SST makes money",});You can check out the full list of components in the sidebar.
Infrastructure
The above are called Components. They are a way of defining the features of your application in code. You can define any feature of your application with them.
In the above examples, they create the necessary infrastructure in your AWS account. All without using the AWS Console.
Learn more about Components.
Configure
SST’s components come with sensible defaults designed to get you started. But they can also be configured completely.
For example, the sst.aws.Function can be configured with all the common Lambda function options.
new sst.aws.Function("MyFunction", { handler: "src/lambda.handler", timeout: "3 minutes", memory: "1024 MB"});But with SST you can take it a step further and transform how the Function component creates its low level resources. For example, the Function component also creates an IAM Role. You can transform the IAM Role using the transform prop.
new sst.aws.Function("MyFunction", { handler: "src/lambda.handler", transform: { role: (args) => ({ name: `${args.name}-MyRole` }) }});Learn more about transforms.
Providers
SST has built-in components for AWS and Cloudflare that make these services easier to use.
However it also supports components from any one of the 150+ Pulumi/Terraform providers. For example, you can use Vercel for your frontends.
new vercel.Project("MyFrontend", { name: "my-nextjs-app"});Learn more about Providers and check out the full list in the Directory.
Link resources
Once you’ve added a couple of features, SST can help you link them together. This is great because you won’t need to hardcode anything in your app.
Let’s say you are deploying an Express app in a container and you want to upload files to an S3 bucket. You can link the bucket to your container.
const bucket = new sst.aws.Bucket("MyBucket");
const cluster = new sst.aws.Cluster("MyCluster", { vpc });
new sst.aws.Service("MyService", { cluster, link: [bucket], loadBalancer: { ports: [{ listen: "80/http" }] }});You can then use SST’s SDK to access the S3 bucket in your Express app.
import { Resource } from "sst";
console.log(Resource.MyBucket.name);Learn more about resource linking.
Project structure
We’ve looked at a couple of different types of files. Let’s take a step back and see what an SST app looks like in practice.
Drop-in mode
The simplest way to run SST is to use it as a part of your app. This is called drop-in mode. For example, if you are building a Next.js app, you can add a sst.config.ts file to the root.
my-nextjs-app├─ next.config.js├─ sst.config.ts├─ package.json├─ app├─ lib└─ publicView an example Next.js app using SST in drop-in mode.
Monorepo
Alternatively, you might use SST in a monorepo. This is useful because most projects have a frontend, a backend, and some functions.
In this case, the sst.config.ts is still in the root but you can split it up into parts in the infra/ directory.
my-sst-app├─ sst.config.ts├─ package.json├─ packages│ ├─ functions│ ├─ frontend│ ├─ backend│ └─ core└─ infraLearn more about our monorepo setup.
CLI
To make this all work, SST comes with a CLI. You can install it as a part of your Node project.
npm install sstOr if you are not using Node, you can install it globally.
curl -fsSL https://sst.dev/install | bashLearn more about the CLI.
Dev
The CLI includes a dev command that starts a local development environment.
sst devThis brings up a multiplexer that:
- Starts a watcher that deploys any infrastructure changes.
- Runs your functions Live, letting you make and test changes without having to redeploy them.
- Creates a tunnel to connect your local machine to any resources in a VPC.
- Starts your frontend and container services in dev mode and links it to your infrastructure.
The sst dev CLI makes it so that you won’t have to start your frontend or container applications separately. Learn more about sst dev.
Deploy
When you’re ready to deploy your app, you can use the deploy command.
sst deploy --stage productionStages
The stage name is used to namespace different environments of your app. So you can create one for dev.
sst deploy --stage devOr for a pull request.
sst deploy --stage pr-123Learn more about stages.
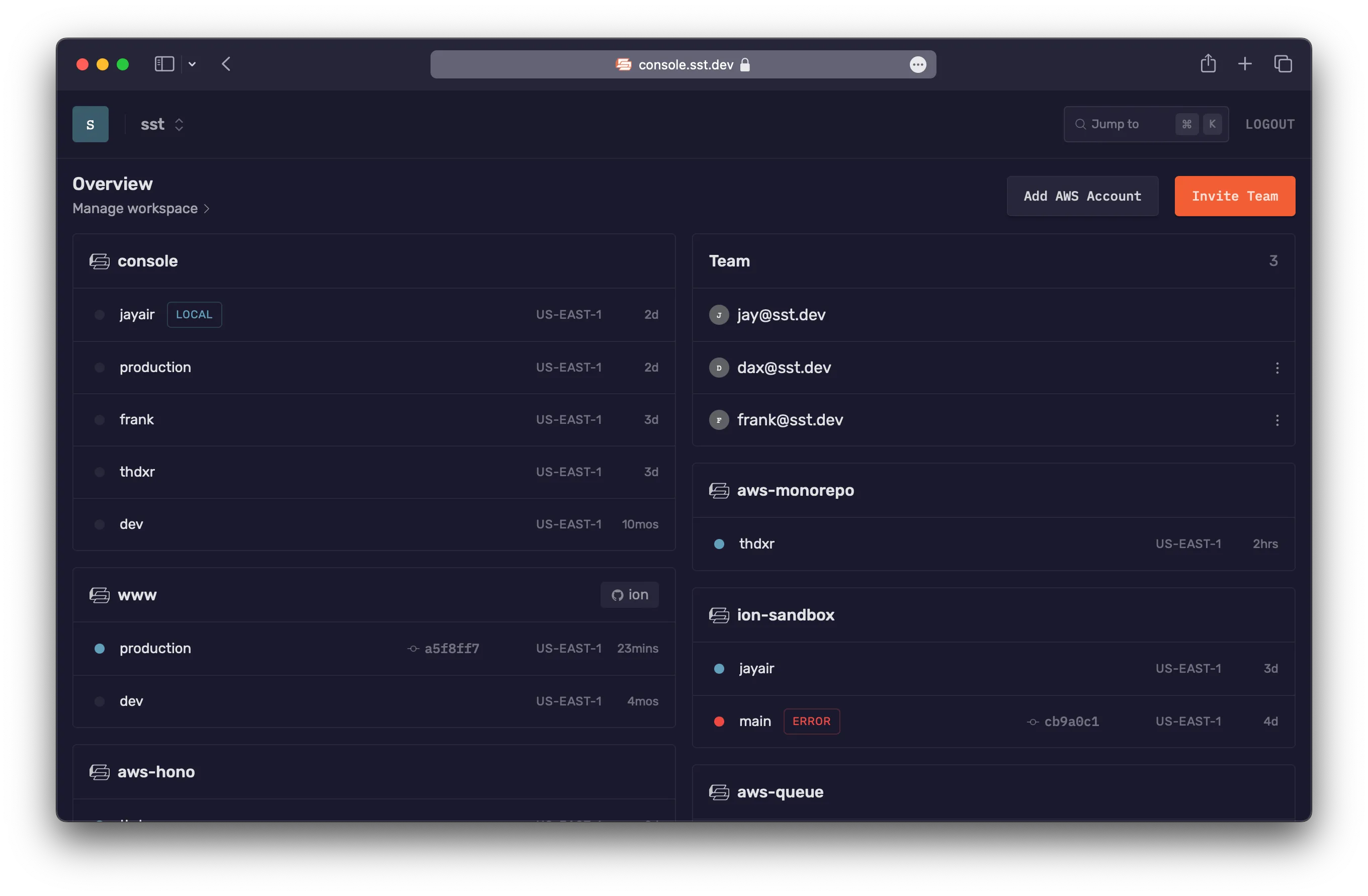
Console
Once you are ready to go to production, you can use the SST Console to auto-deploy your app, create preview environments, and monitor for any issues.

Learn more about the Console.
FAQ
Here are some questions that we frequently get.
Is SST open-source if it’s based on Pulumi and Terraform?
SST uses Pulumi behind the scenes for the providers and the deployment engine. And Terraform’s providers are bridged through Pulumi.
SST only relies on the open-source parts of Pulumi and Terraform. It does not require a Pulumi account and all the data about your app and its resources stay on your side.
How does SST compare to CDK for Terraform or Pulumi?
Both CDKTF and Pulumi allow you to define your infrastructure using a programming language like TypeScript. SST is also built on top of Pulumi. So you might wonder how SST compares to them and why you would use SST instead of them.
In a nutshell, SST is for developers, while CDKTF and Pulumi are primarily for DevOps engineers. There are 3 big things SST does for developers:
-
Higher-level components
SST’s built-in components like
NextjsorEmailmake it easy for developers to add features to their app. You can use these without having to figure out how to work with the underlying Terraform resources. -
Linking resources
SST makes it easy to link your infrastructure to your application and access them at runtime in your code.
-
Dev mode
Finally, SST features a unified local developer environment that deploys your app through a watcher, runs your functions Live, creates a tunnel to your VPC, starts your frontend and backend, all together.
How does SST make money?
While SST is open-source and free to use, we also have the Console that can auto-deploy your apps and monitor for any issues. It’s optional and includes a free tier but it’s a SaaS service. It’s used by a large number of teams in our community, including ours.