Frontend Workflow in Netlify
Now that we have our Netlify build script configured, let’s go over what our development workflow with Netlify will look like.
Working in a Dev Branch
A good practise is to create a branch when we are working on something new.
 Run the following in the root of your project.
Run the following in the root of your project.
$ git checkout -b "new-feature"
This creates a new branch for us called new-feature.
Let’s make a couple of quick changes to test the process of deploying updates to our app.
We are going to add a Login and Signup button to our lander to give users a clear call to action.
 To do this update our
To do this update our renderLander function in src/containers/Home.js.
function renderLander() {
return (
<div className="lander">
<h1>Scratch</h1>
<p className="text-muted">A simple note taking app</p>
<div className="pt-3">
<Link to="/login" className="btn btn-info btn-lg mr-3">
Login
</Link>
<Link to="/signup" className="btn btn-success btn-lg">
Signup
</Link>
</div>
</div>
);
}
 And import the
And import the Link component from React-Router in the header.
import { Link } from "react-router-dom";
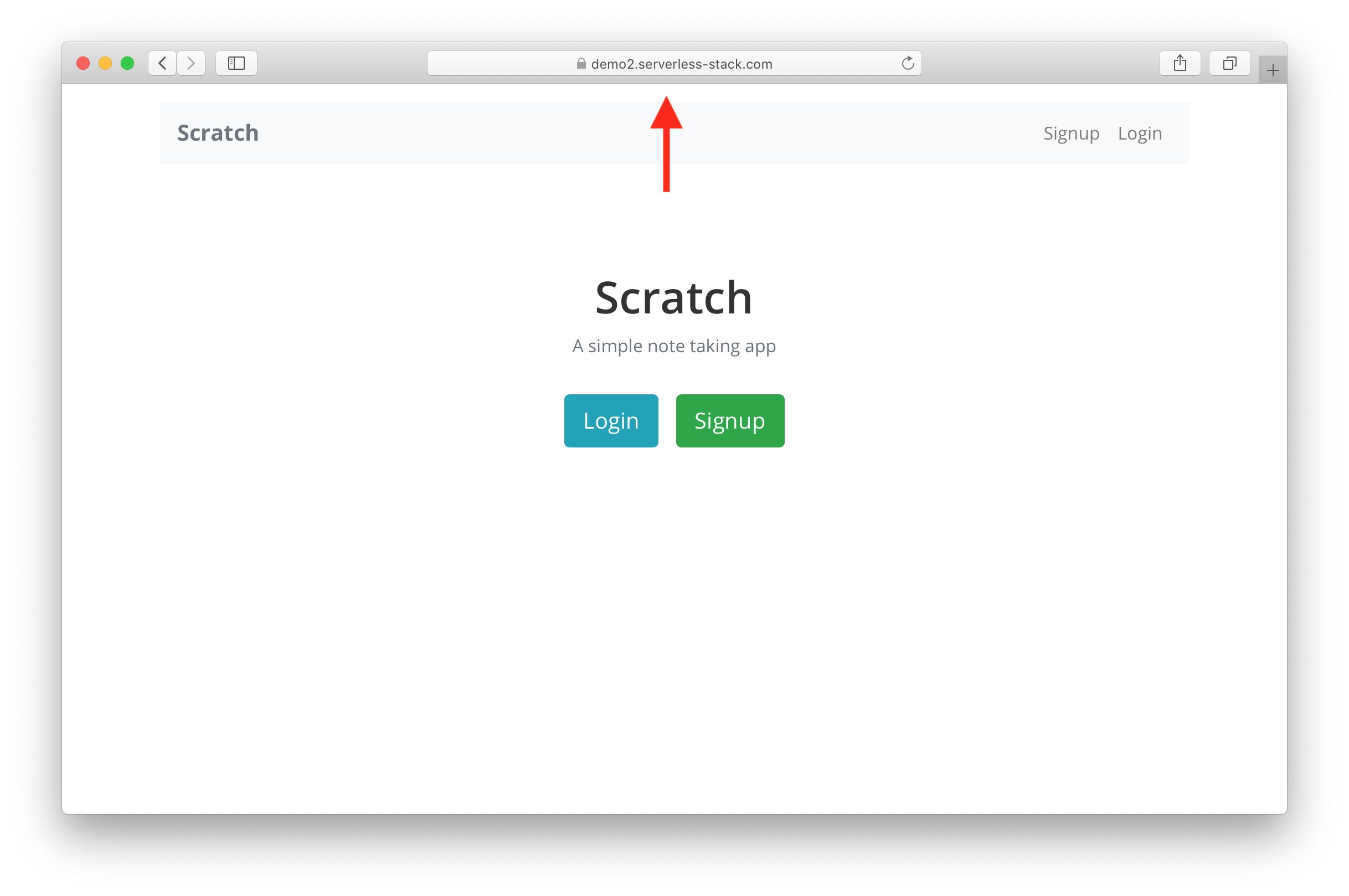
And our lander should look something like this.

 Let’s commit these changes to Git.
Let’s commit these changes to Git.
$ git add .
$ git commit -m "Updating the lander"
Create a Branch Deployment
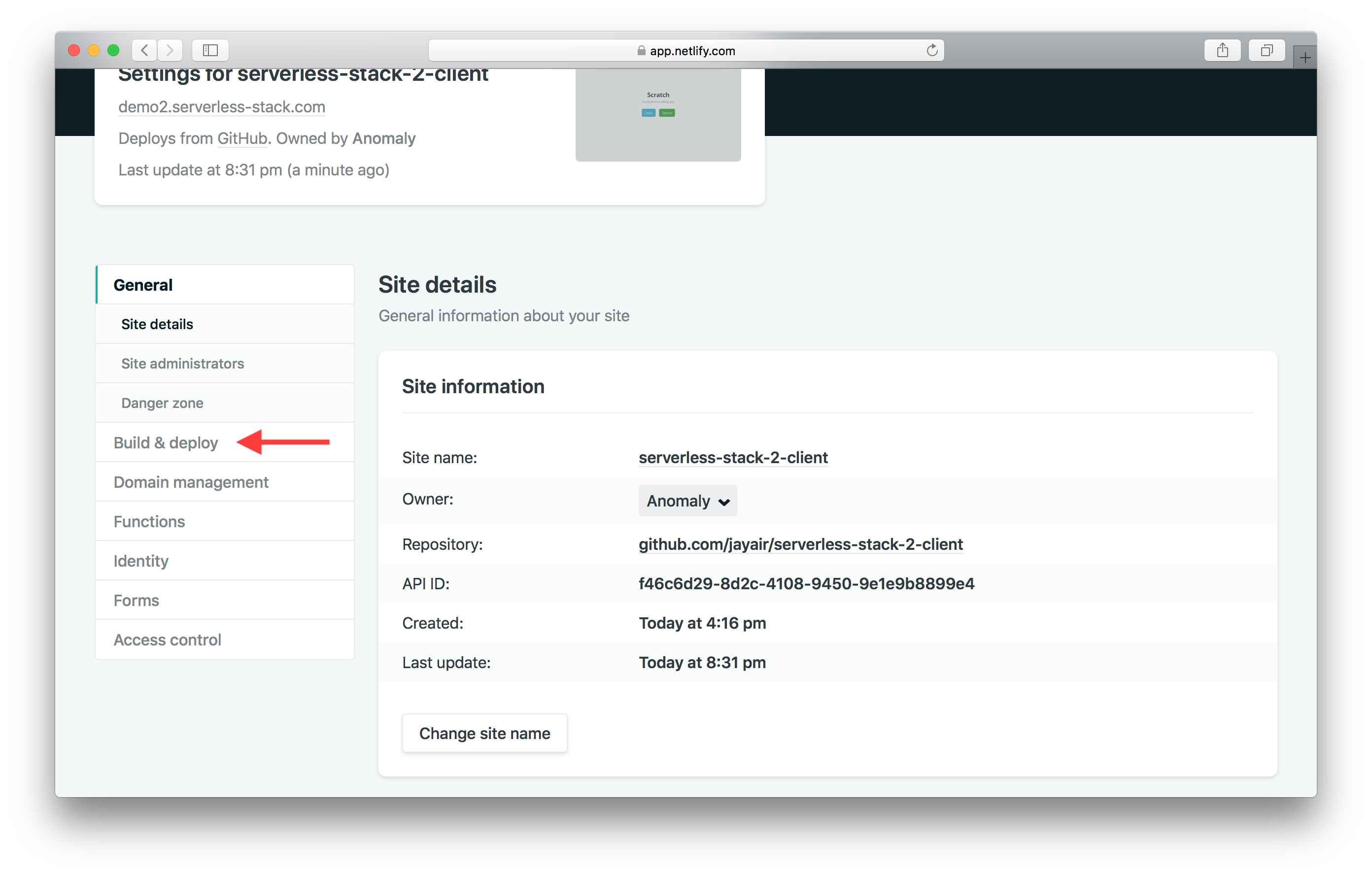
To be able to preview this change in its own environment we need to turn on branch deployments in Netlify. From the Site settings sidebar select Build & deploy.

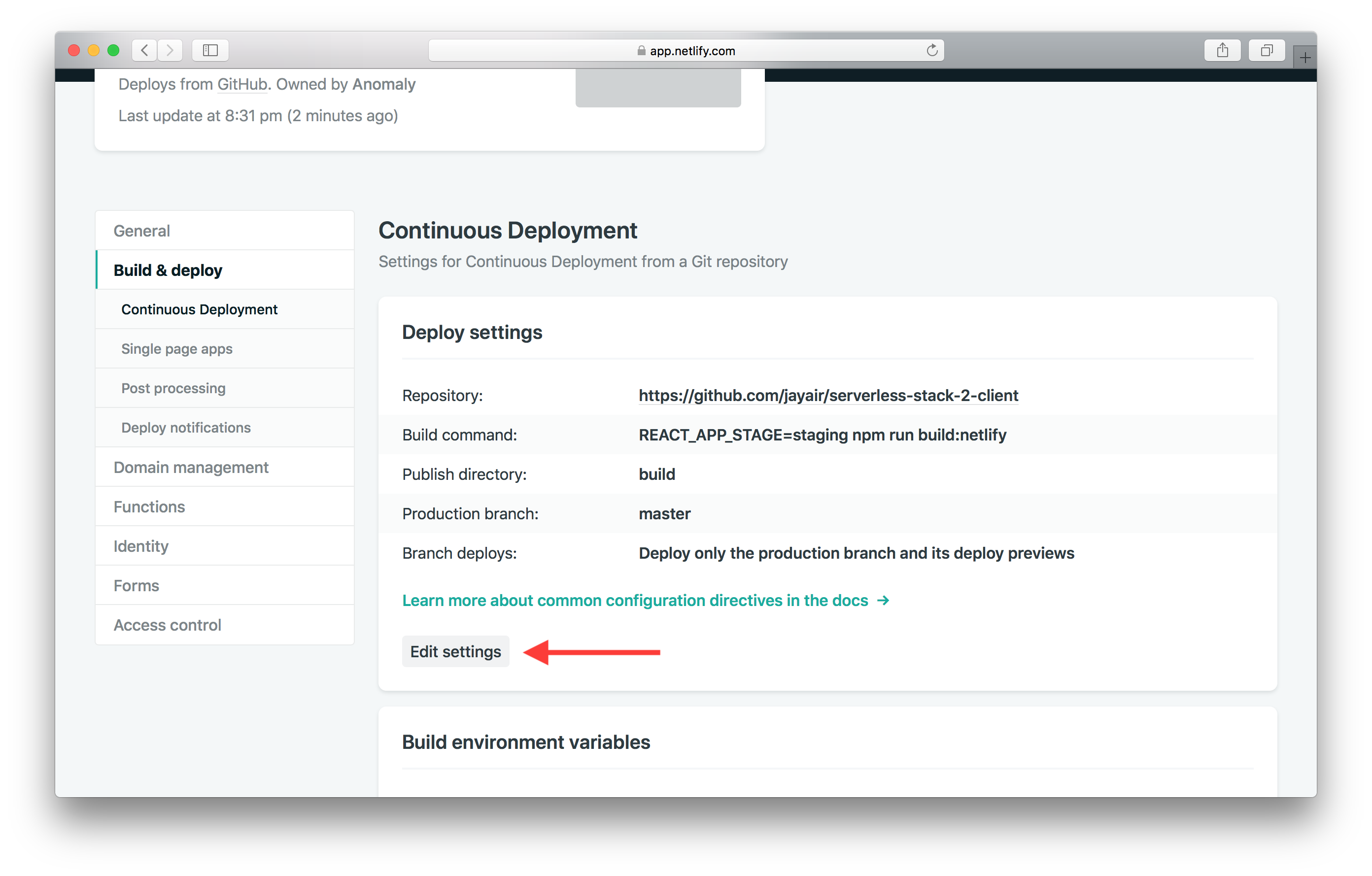
And hit Edit settings.

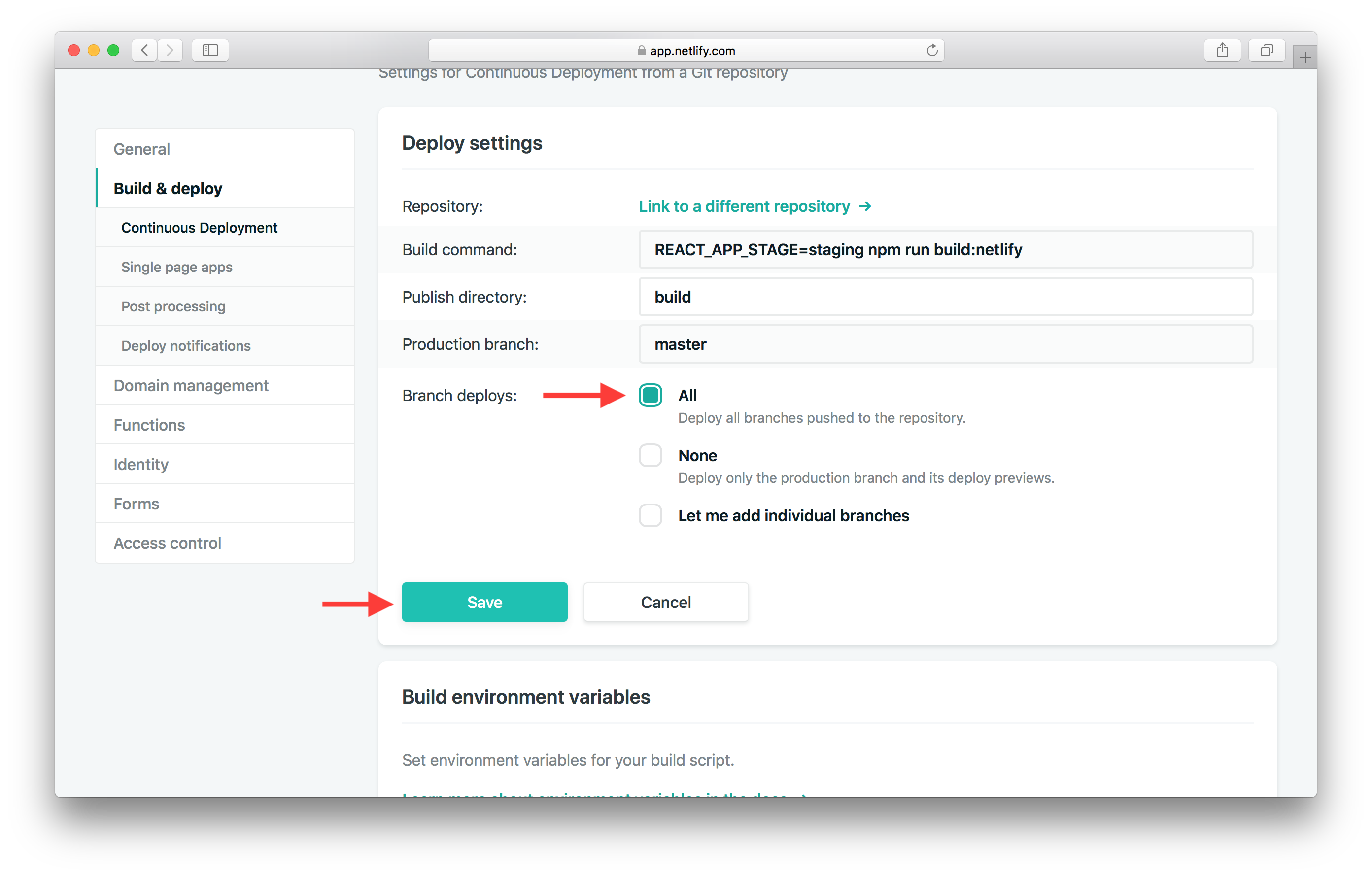
Set Branch deploys to All and hit Save.

 Now comes the fun part, we can deploy this to dev so we can test it right away. All we need to do is push it to Git.
Now comes the fun part, we can deploy this to dev so we can test it right away. All we need to do is push it to Git.
$ git push -u origin new-feature
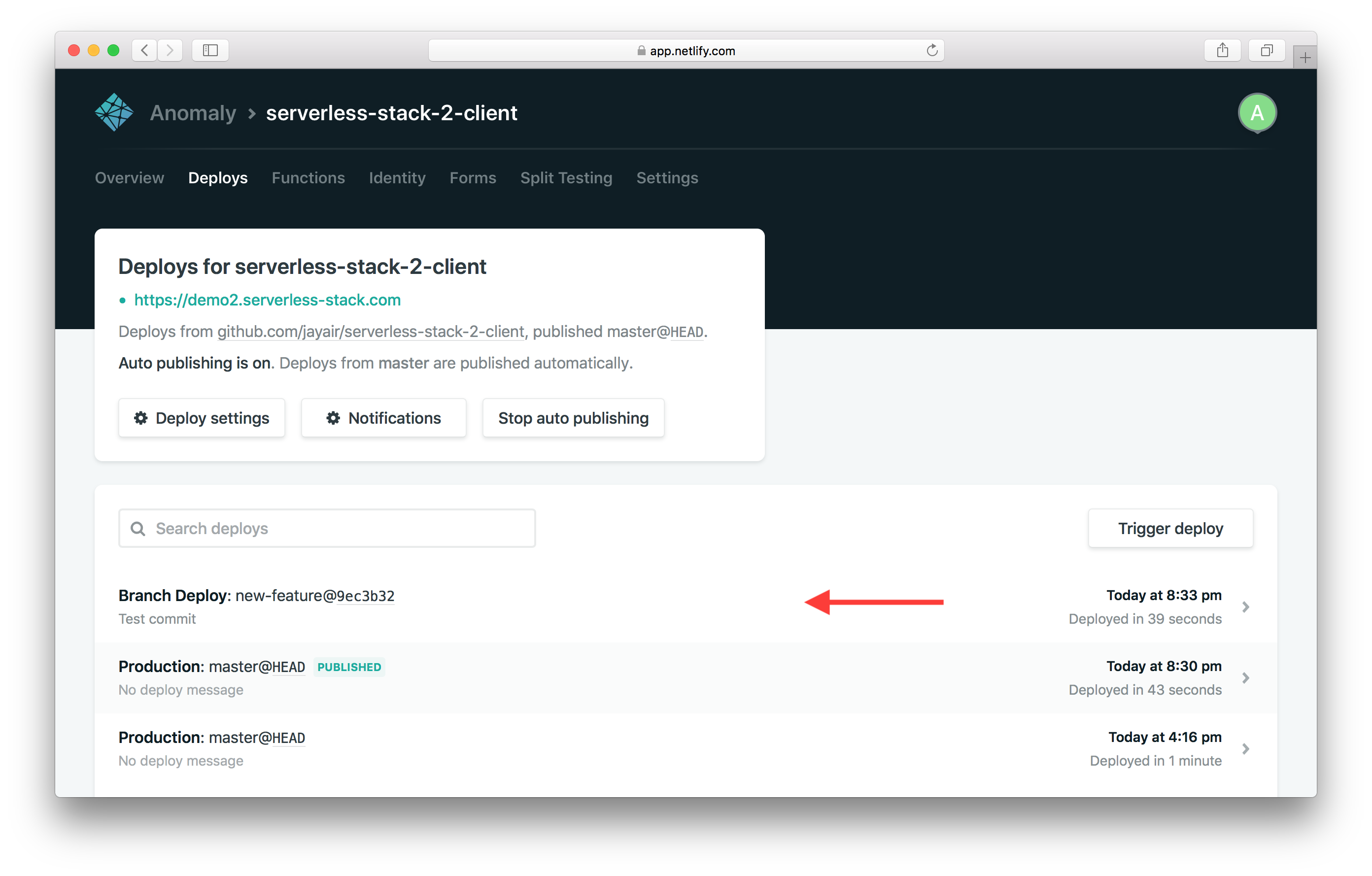
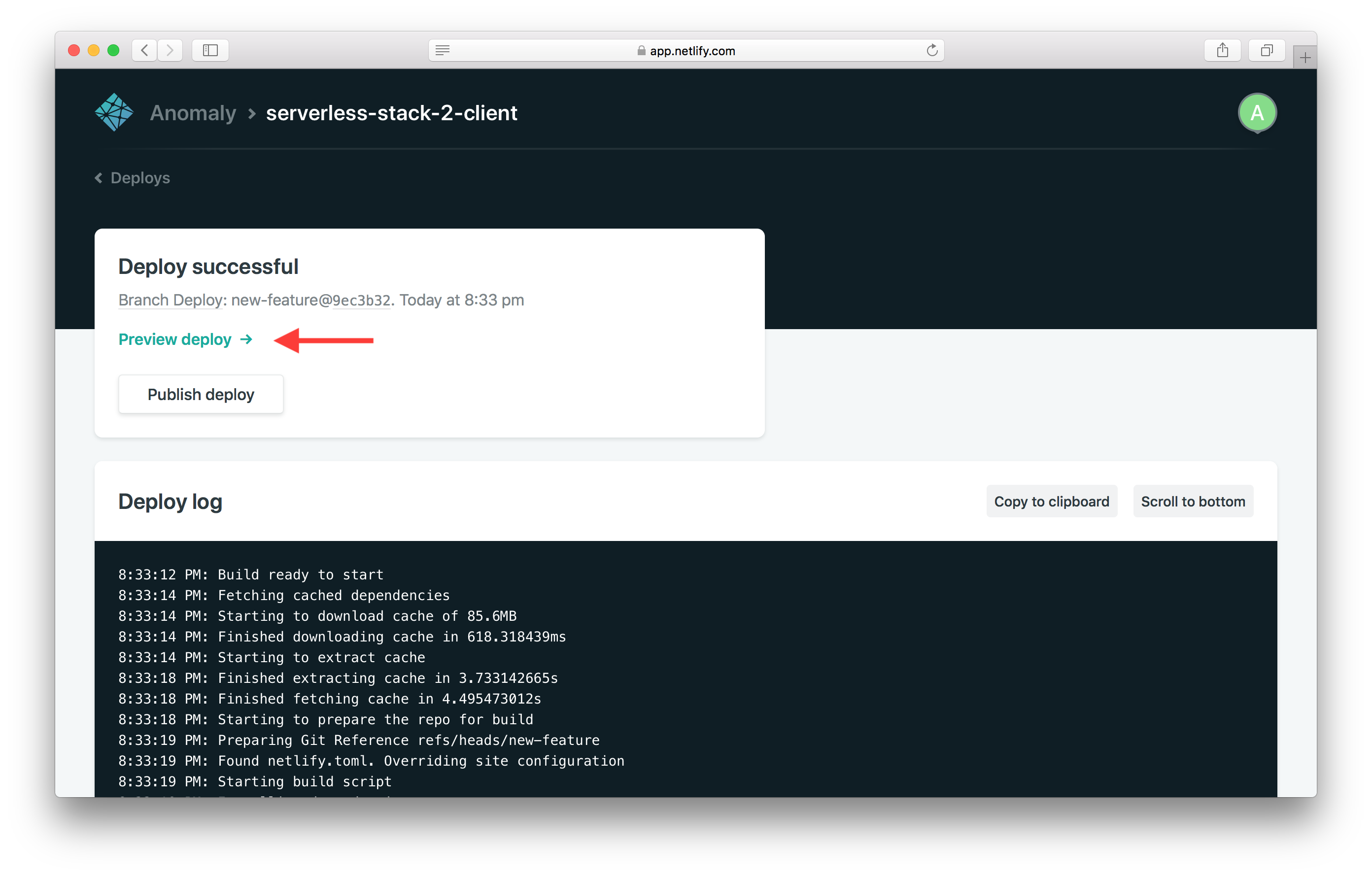
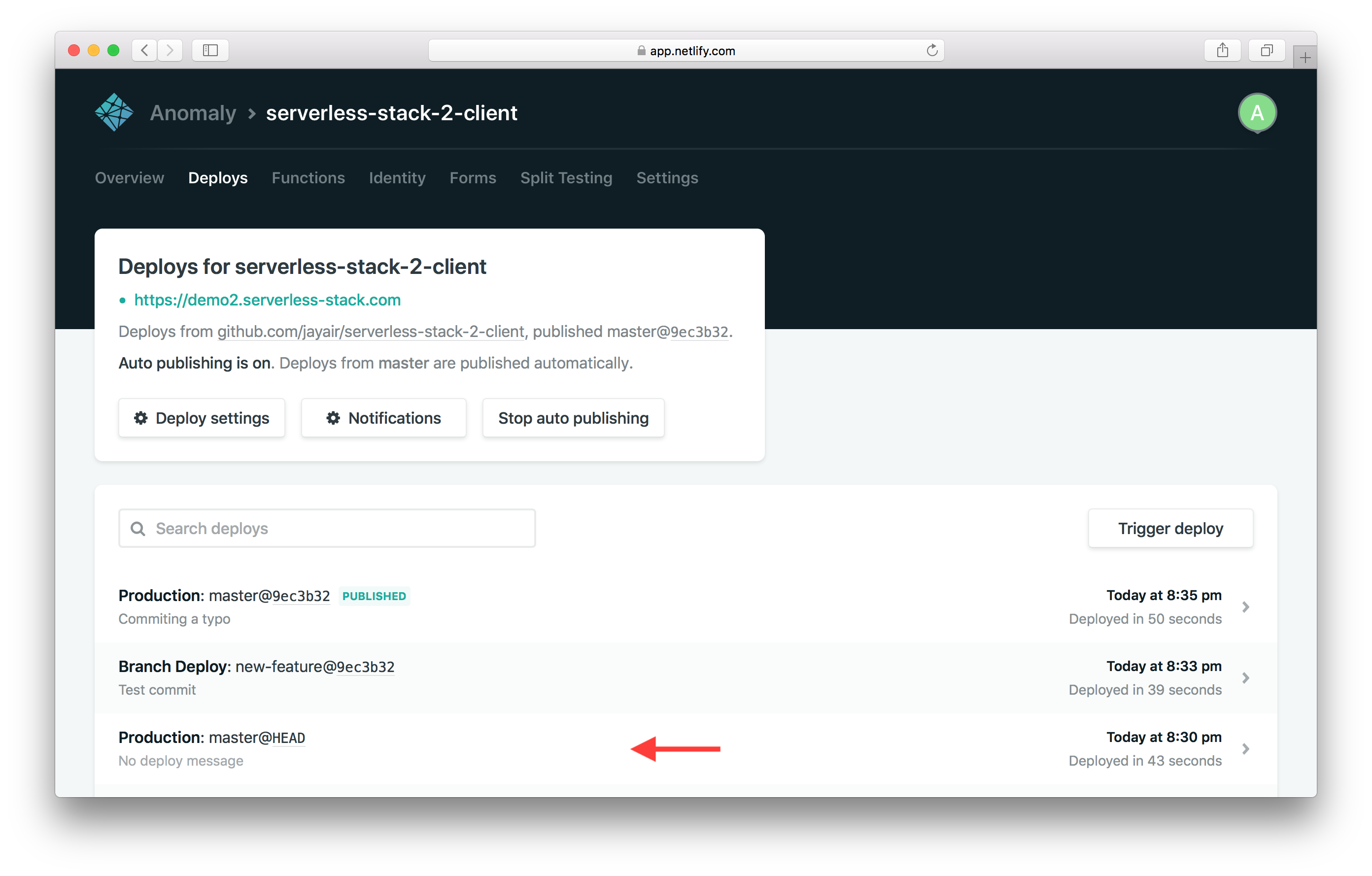
Now if you hop over to your Netlify project page; you’ll see a new branch deploy in action. Wait for it to complete and click on it.

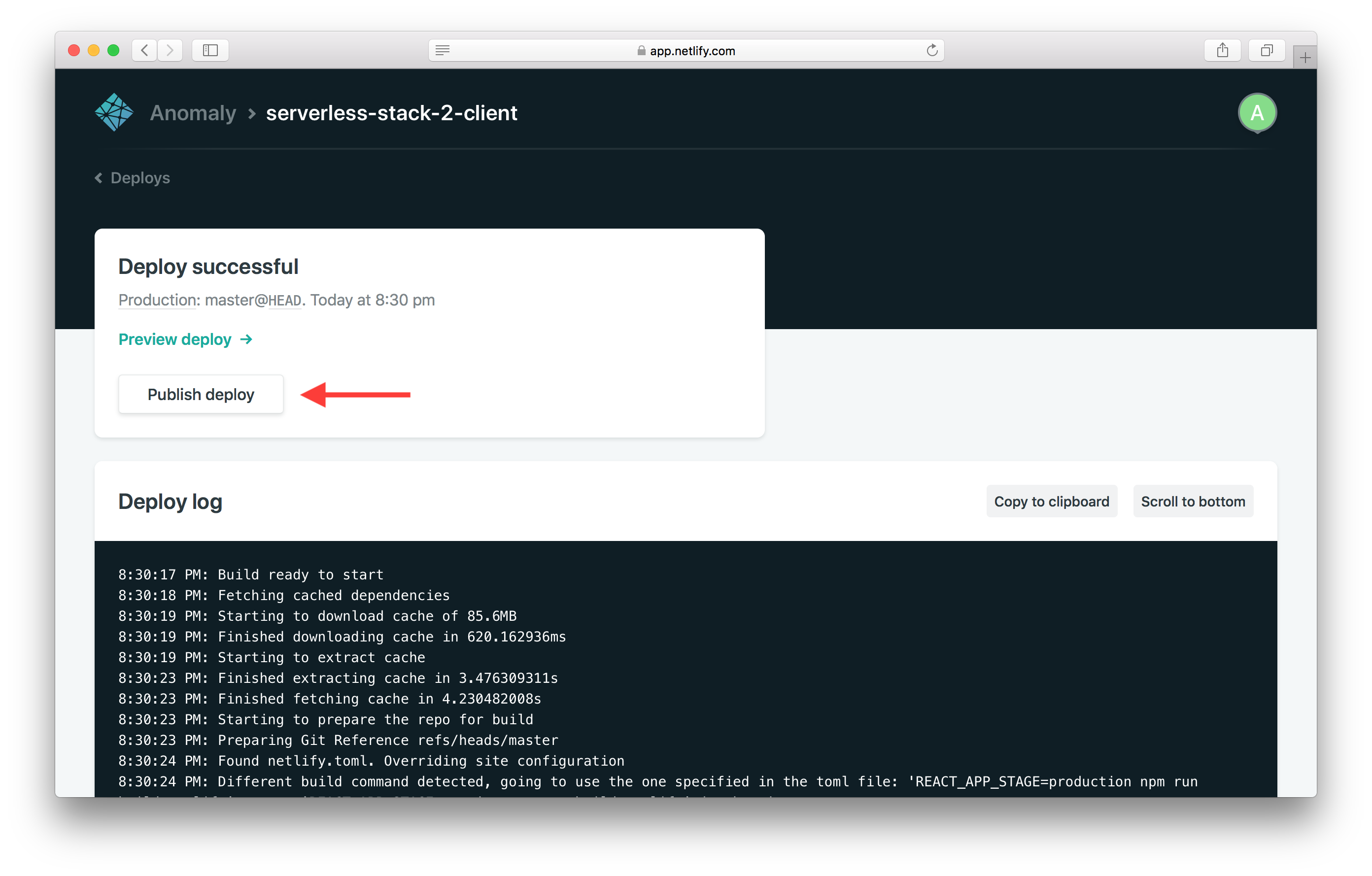
Hit Preview deploy.

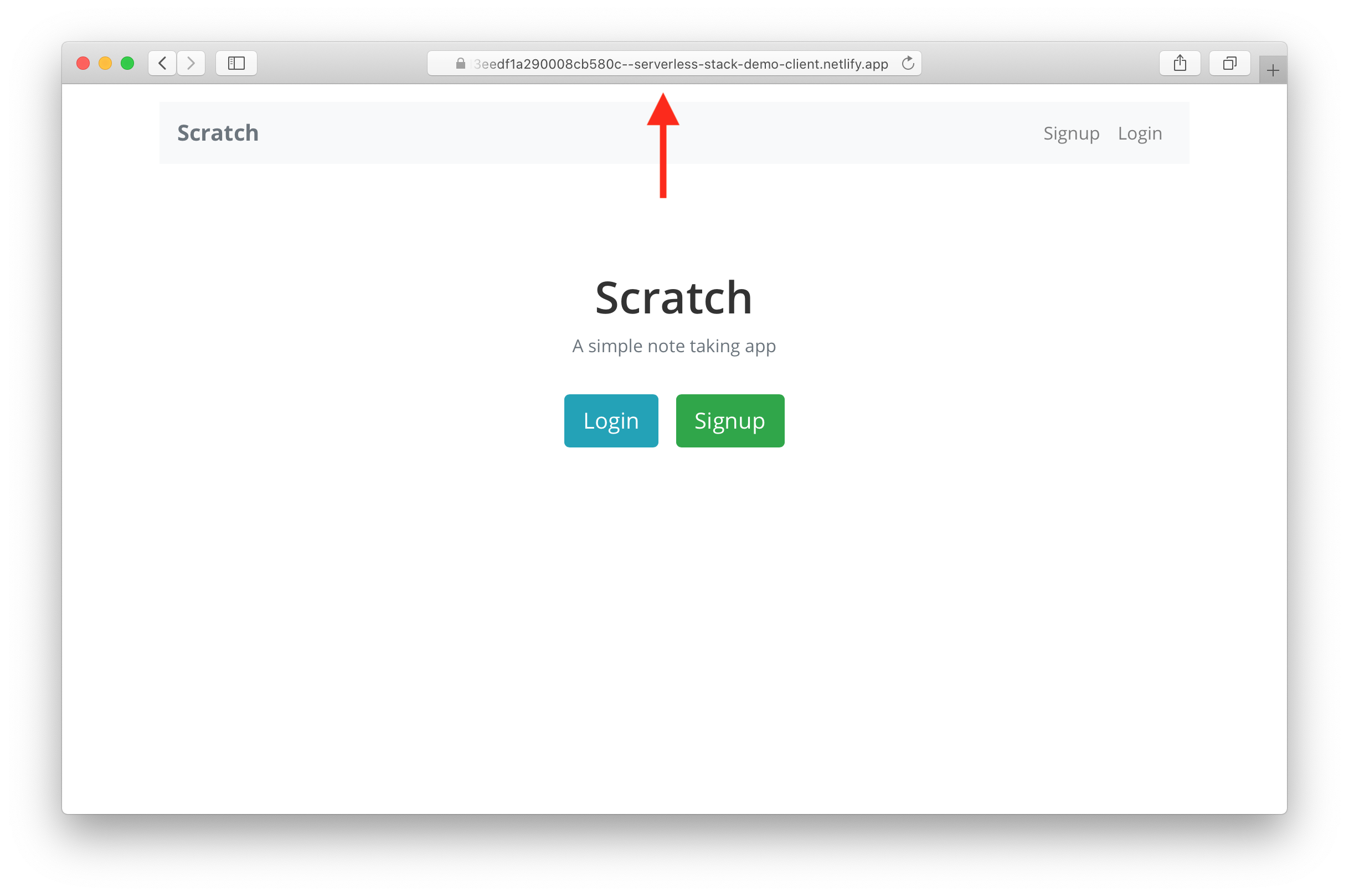
And you can see a new version of your app in action!

You can test around this version of our frontend app. It is connected to the dev version of our backend API. The idea is that we can test and play around with the changes here without affecting our production users.
Push to Production
 Now if we feel happy with the changes we can push this to production just by merging to master.
Now if we feel happy with the changes we can push this to production just by merging to master.
$ git checkout master
$ git merge new-feature
$ git push
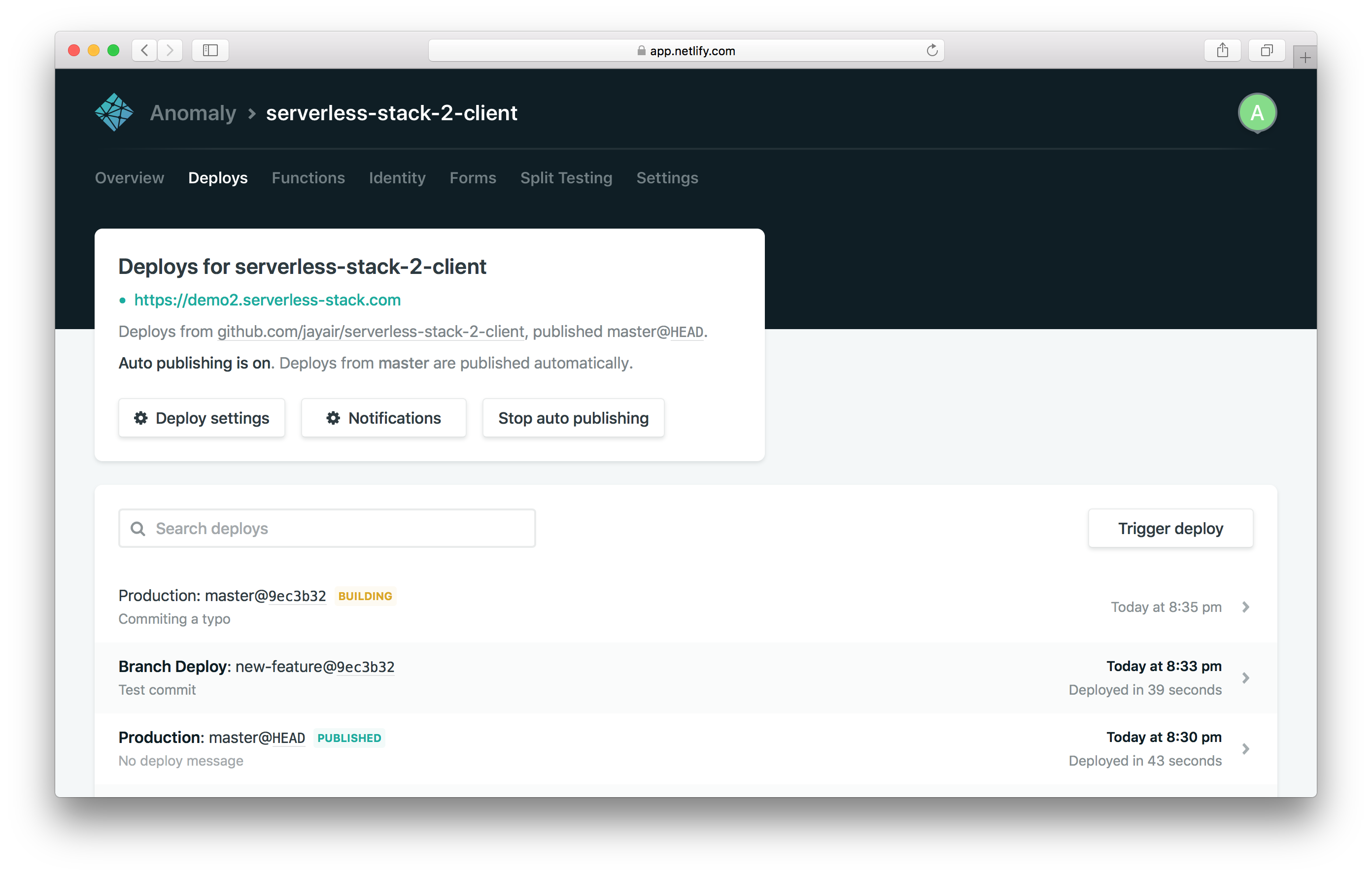
You should see this deployment in action in Netlify.

And once it is done, your changes should be live!

Rolling Back in Production
Now for some reason if we aren’t happy with the build in production, we can rollback.
Click on the older production deployment.

And hit Publish deploy. This will publish our previous version again.

And that’s it! Now you have a CI/CD pipeline for building and deploying your Create React App with serverless.
For help and discussion
Comments on this chapter