Console
The Console is a web based dashboard to manage your SST apps — console.sst.dev
With it, you and your team can see all your apps, their resources and updates, view logs, get alerts on any issues, and git push to deploy them.

Get started
Start by creating an account and connecting your AWS account.
-
Create an account with your email
It’s better to use your work email so that you can invite your team to your workspace later — console.sst.dev
-
Create a workspace
You can add your apps and invite your team to a workspace. A workspace can be for a personal project or for your team at work. You can create as many workspaces as you want.
-
Connect your AWS account
This will ask you to create a CloudFormation stack in your AWS account. Make sure that this stack is being added to us-east-1. Scroll down and click Create stack.
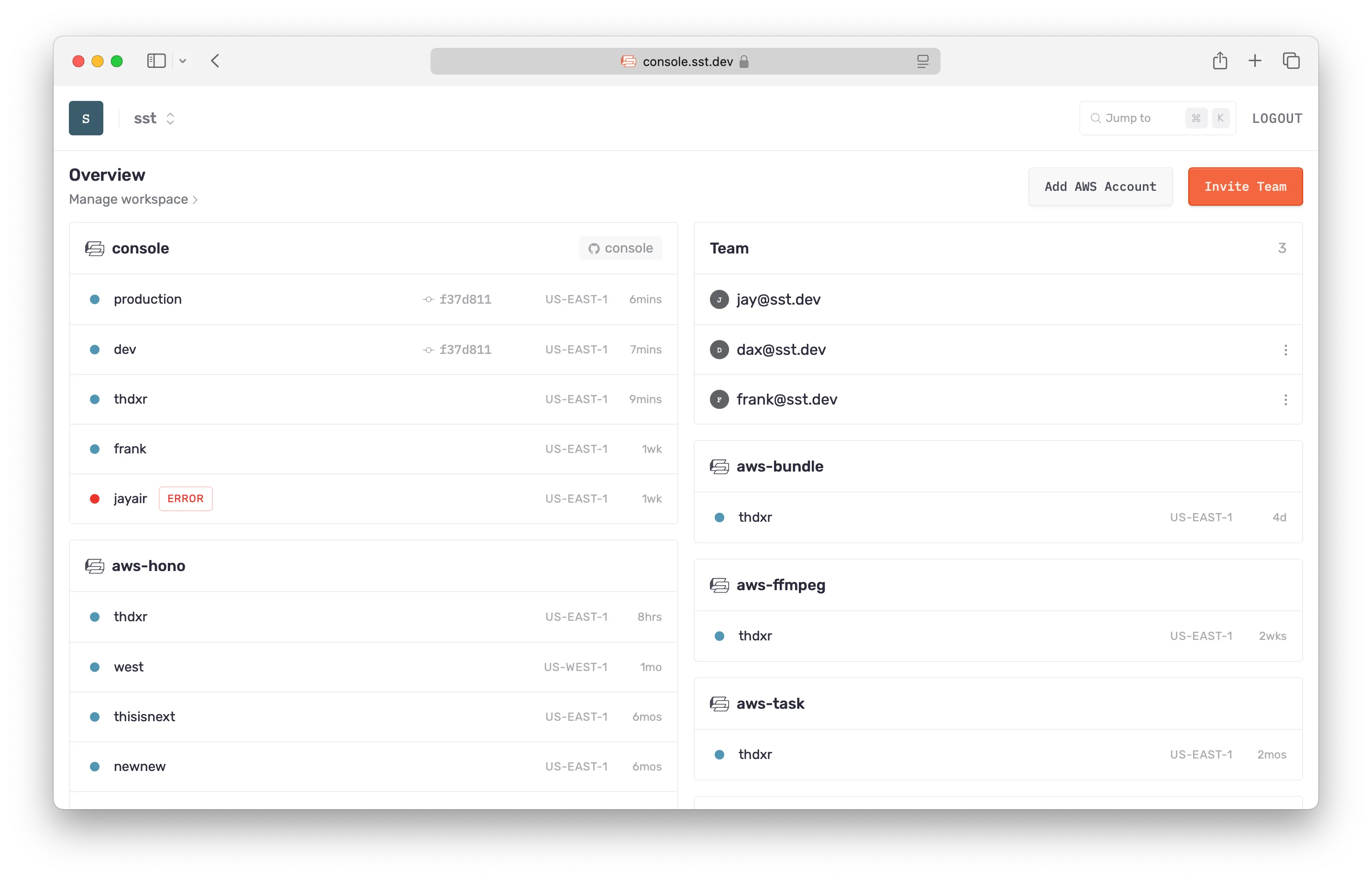
This stack will scan all the regions in your account for SST apps and subscribe to them. Once created, you’ll see all your apps, stages, and the functions in the apps.
If you are connecting a newly created AWS account, you might run into the following error while creating the stack.
Resource handler returned message: “Specified ReservedConcurrentExecutions for function decreases account’s UnreservedConcurrentExecution below its minimum value
This happens because AWS has been limiting the concurrency of Lambda functions for new accounts. It’s a good idea to increase this limit before you go to production anyway.
To do so, you can request a quota increase to the default value of 1000. You can also do the following to expedite the request.
Expedite the request
If you want to expedite the request:- Submit the request.
- Click the Quota request history link in the sidebar.
- Click on AWS Support Center Case to open your request case details.
- Hit the Reply button and select Chat to chat with an AWS representative to expedite it.
-
Invite your team
Use the email address of your teammates to invite them. They just need to login with the email you’ve used and they’ll be able to join your workspace.
How it works
At a high level, here’s how the Console works.
-
It’s hosted on our side
It stores some metadata about what resources you have deployed. We’ll have a version that can be self-hosted in the future.
-
You can view all your apps and stages
Once you’ve connected your AWS accounts, it’ll deploy a separate CloudFormation stack and connect to any SST apps in it. And all your apps and stages will show up automatically.
-
It’s open-source and built with SST
The Console is an SST app. You can view the source on GitHub. It’s also auto-deployed using itself.
Security
The CloudFormation stack that the Console uses, creates an IAM Role in your account to manage your resources. If this is a concern for your production environments, we have a couple of options.
By default, this role is granted AdministratorAccess, but you can customize it to restrict access. We’ll look at this below. Additionally, if you’d like us to sign a BAA, feel free to contact us.
There maybe cases where you don’t want any data leaving your AWS account. For this, we’ll be supporting self-hosting the Console in the future.
IAM permissions
Permissions for the Console fall into two categories: read and write:
-
Read Permissions: The Console needs specific permissions to display information about resources within your SST apps.
Purpose AWS IAM Action Fetch stack outputs cloudformation:DescribeStacksRetrieve function runtime and size lambda:GetFunctionAccess stack metadata ec2:DescribeRegionss3:GetObjects3:ListBucketDisplay function logs logs:DescribeLogStreamslogs:FilterLogEventslogs:GetLogEventslogs:StartQueryMonitor invocation usage cloudwatch:GetMetricDataAttach the
arn:aws:iam::aws:policy/ReadOnlyAccessAWS managed policy to the IAM Role for comprehensive read access. -
Write Permissions: The Console requires the following write permissions.
Purpose AWS IAM Action Forward bootstrap bucket events to event bus s3:PutBucketNotificationSend events to Console events:PutRuleevents:PutTargetsGrant event bus access for Console iam:CreateRoleiam:DeleteRoleiam:DeleteRolePolicyiam:PassRoleiam:PutRolePolicyEnable Issues to subscribe logs logs:CreateLogGrouplogs:PutSubscriptionFilterInvoke Lambda functions and replay invocations lambda:InvokeFunction
It’s good practice to periodically review and update these policies.
Customize policy
To customize IAM permissions for the CloudFormation stack:
-
On the CloudFormation create stack page, download the default
template.json. -
Edit the template file with necessary changes.
View the template changes
template.json "SSTRole": {"Type": "AWS::IAM::Role","Properties": {..."ManagedPolicyArns": ["arn:aws:iam::aws:policy/AdministratorAccess""arn:aws:iam::aws:policy/ReadOnlyAccess"],"Policies": [{"PolicyName": "SSTPolicy","PolicyDocument": {"Version": "2012-10-17","Statement": [{"Effect": "Allow","Action": ["s3:PutBucketNotification"],"Resource": ["arn:aws:s3:::sstbootstrap-*"]},{"Effect": "Allow","Action": ["events:PutRule","events:PutTargets"],"Resource": {"Fn::Sub": "arn:aws:events:*:${AWS::AccountId}:rule/SSTConsole*"}},{"Effect": "Allow","Action": ["iam:CreateRole","iam:DeleteRole","iam:DeleteRolePolicy","iam:PassRole","iam:PutRolePolicy"],"Resource": {"Fn::Sub": "arn:aws:iam::${AWS::AccountId}:role/SSTConsolePublisher*"}},{"Effect": "Allow","Action": ["logs:CreateLogGroup","logs:PutSubscriptionFilter"],"Resource": {"Fn::Sub": "arn:aws:logs:*:${AWS::AccountId}:log-group:*"}},{"Effect": "Allow","Action": ["lambda:InvokeFunction"],"Resource": {"Fn::Sub": "arn:aws:lambda:*:${AWS::AccountId}:function:*"}}]}}]}} -
Upload your edited
template.jsonfile to an S3 bucket. -
Return to the CloudFormation create stack page and replace the template URL in the page URL.
Pricing
Starting Feb 1, 2025, the Console will be priced based on the number of active resources in your SST apps.
| Resources | Rate per resource |
|---|---|
| First 2000 | $0.086 |
| 2000+ | $0.032 |
Free Tier: Workspaces with 350 active resources or fewer.
So for example, if you go over the free tier and have 351 active resources in a month, your bill will be 351 x $0.086 = $30.2.
A couple of things to note.
- These are calculated for a given workspace every month.
- A resource is what SST creates in your cloud provider. Learn more below.
- You can always access personal stages, even if you’re above the free tier.
- A resource is considered active if it comes from a stage:
- That has been around for at least 2 weeks.
- And, was updated during the month.
- For volume pricing, feel free to contact us.
Active resources
A resource is considered active if it comes from a stage that has been around for at least 2 weeks. And, was updated during the month.
Let’s look at a few different scenarios to see how this works.
- A stage that was created 5 months ago and was deployed this month, is active.
- A stage that was created 5 months ago but was not deployed this month, is not active.
- A stage that was created 12 days ago, is not active.
- A stage that was created 20 days ago and was removed 10 days ago, is not active.
- A stage that was created 5 months ago, deployed this month, then removed this month, is active.
- A stage created 5 months ago, was not deployed this month, and removed this month, is not active.
Old pricing
Previously, the Console pricing was based on the number of times the Lambda functions in your SST apps are invoked per month and it used the following tiers.
| Invocations | Rate (per invocation) |
|---|---|
| First 1M | Free |
| 1M - 10M | $0.00002 |
| 10M+ | $0.000002 |
- These are calculated for a given workspace on a monthly basis.
- This does not apply to personal stages, they’ll be free forever.
- There’s also a soft limit for Issues on all accounts.
- For volume pricing, feel free to contact us.
Features
Here are a few of the things the Console does for you.
- Logs: View logs from any log group in your app
- Issues: Get real-time alerts for any errors in your app
- Local logs: View logs from your local
sst devsession - Updates: View the details of every update made to your app
- Resources: View all the resources in your app and their props
- Autodeploy: Auto-deploy your app when you git push to your repo
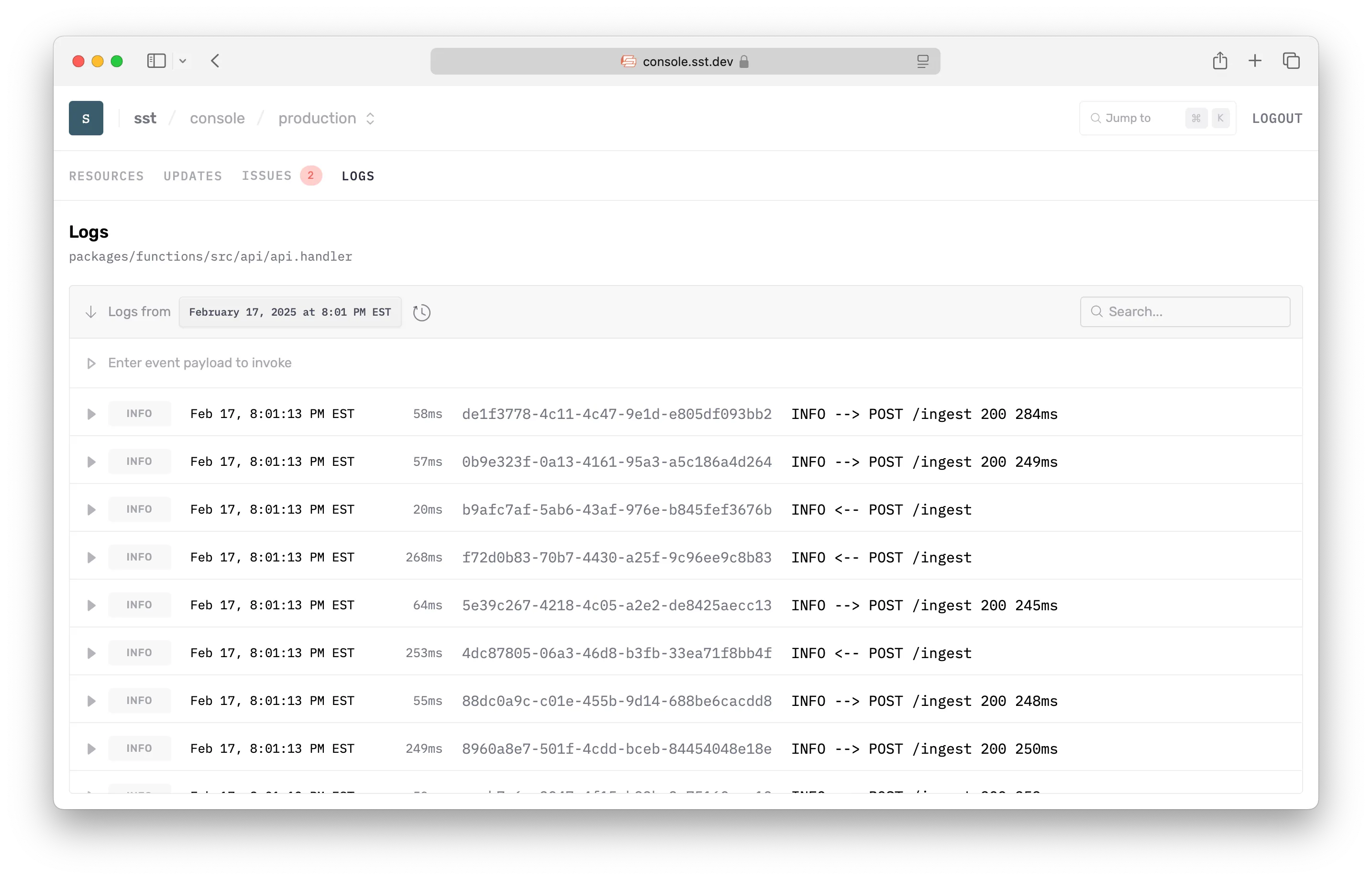
Logs
With the Console, you don’t need to go to CloudWatch to look at the logs for your functions, containers and other log groups. You can view:
- View recent logs
- Jump to a specific time
- Search for logs with a given string

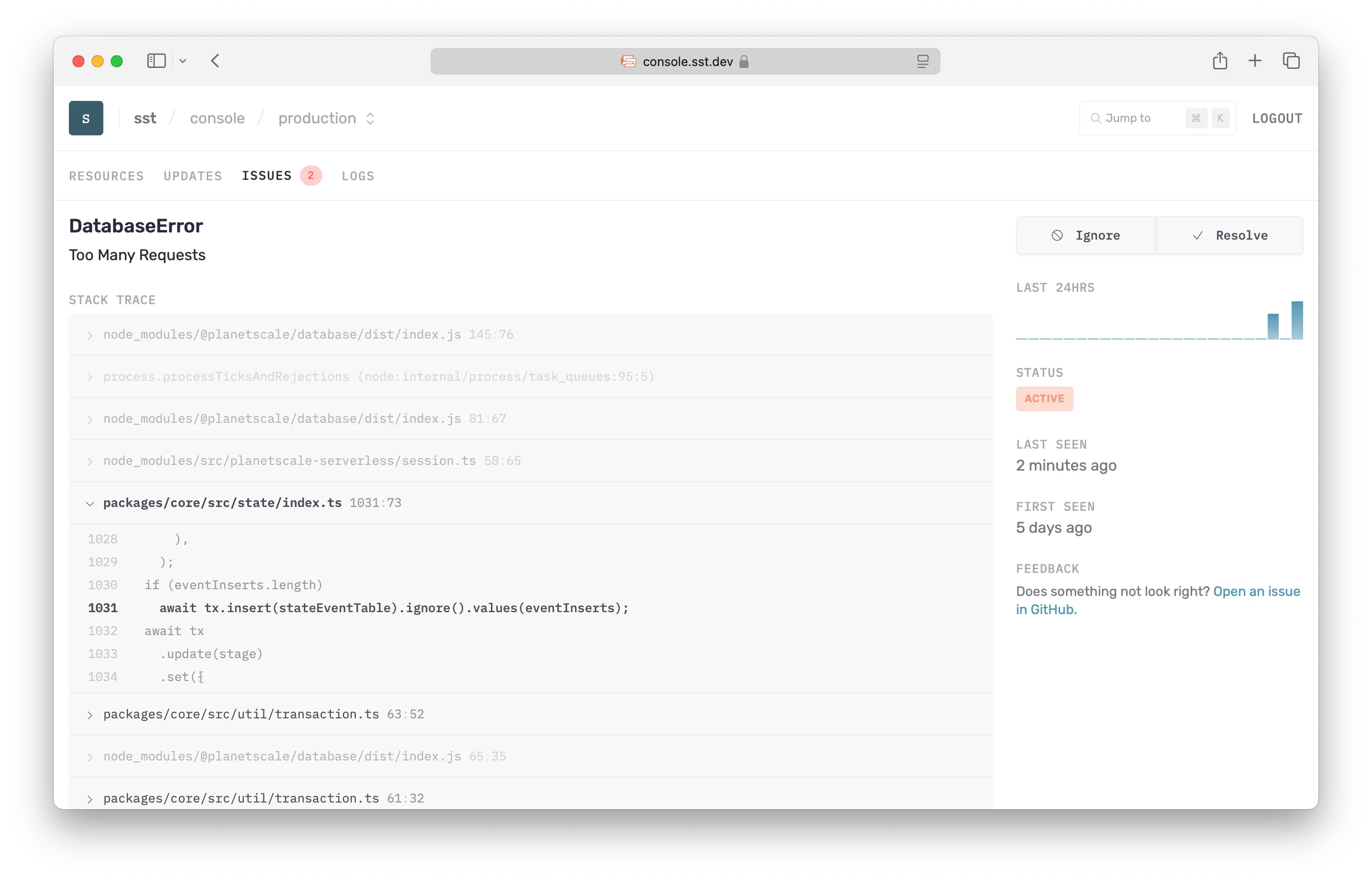
Issues
The Console will automatically show you any errors in your Node.js Lambda functions and containers in real-time. And notify you through Slack or email.

With Issues, there is:
- Nothing to setup, no code to instrument
- Source maps are supported automatically
- No impact on performance, since your code isn’t modified
Issues currently only supports Node.js functions and containers. Other languages and runtimes are on the roadmap.
Error detection
For the Console to automatically report your errors, you need to console.error an error object.
console.error(new Error("my-error"));This works a little differently for containers and functions.
-
Containers
In a container applications, your code needs to also import the SST JS SDK.
src/index.ts import "sst";console.error(new Error("my-error"));This applies a polyfill to the
consoleobject to prepend the log lines with a marker that allows Issues to detect errors. More on this below.If you are already importing the SDK, you won’t need to add an additional import.
-
Functions
In addition, to errors logged using
console.error(new Error("my-error")), Issues also reports Lambda function failures.src/lambda.ts console.error(new Error("my-error"));In Lambda you don’t need to import the SDK to polyfill the
consoleobject. Since the Lambda runtime does this automatically for you.
How it works
Here’s how Issues works behind the scenes.
- When an app is deployed or when an account is first synced, we add a log subscriber to the CloudWatch Log groups in your SST apps.
- This is added to your AWS account and includes a Lambda function. More on this below.
- If the subscriber filter matches anything that looks like an error it invokes the Lambda function.
- In case of errors from a Lambda function, the Lambda runtime automatically adds a marker to the logs that the filter matches for.
- For containers, the SST SDK polyfills the
consoleobject to add the marker.
- The Lambda function tries to parse the error. If the error comes from a Lambda function, it fetches the source maps from the state bucket in your account.
- It then hits an endpoint in the SST Console and passes in that error.
- Finally, the Console groups similar looking errors together and displays them.
Log subscriber
The log subscriber also includes the following:
- Lambda function that’ll be invoked when a log with an error is matched.
- This function has a max concurrency set to 10.
- If it falls behind on processing by over 10 minutes, it’ll discard the logs.
- This prevents it from scaling indefinitely when there’s a burst of errors.
- This also means that if there are a lot of errors, the alerts might be delayed by up to 10 minutes.
- IAM role that gives it access to query the logs and the state bucket for the source maps.
- Log group with a 1 day retention.
These are added to every region in your AWS account that has a CloudWatch log group from your SST apps. It’s deployed using a CloudFormation stack.
This process of adding a log subscriber might fail if we:
- Don’t have enough permissions. In this case, update the permissions that you’ve granted to the Console.
- Hit the limit for the number of subscribers, there’s a maximum of 2 subscribers. To fix this, you can remove one of the existing subscribers.
You can see these errors in the Issues tab. Once you’ve fixed these issues, you can hit Retry and it’ll try attaching the subscriber again.
Costs
AWS will bill you for the Lambda function log subscriber that’s in your account. This is usually fairly minimal.
Even if your apps are generating an infinite number of errors, the Lambda function is limited to a concurrency of 10. So the maximum you’ll be charged $43 x 10 = $430 per month x # of regions that are being monitored.
You can also disable Issues from your workspace settings, if you are using a separate service for monitoring.
Learn more about Lambda pricing.
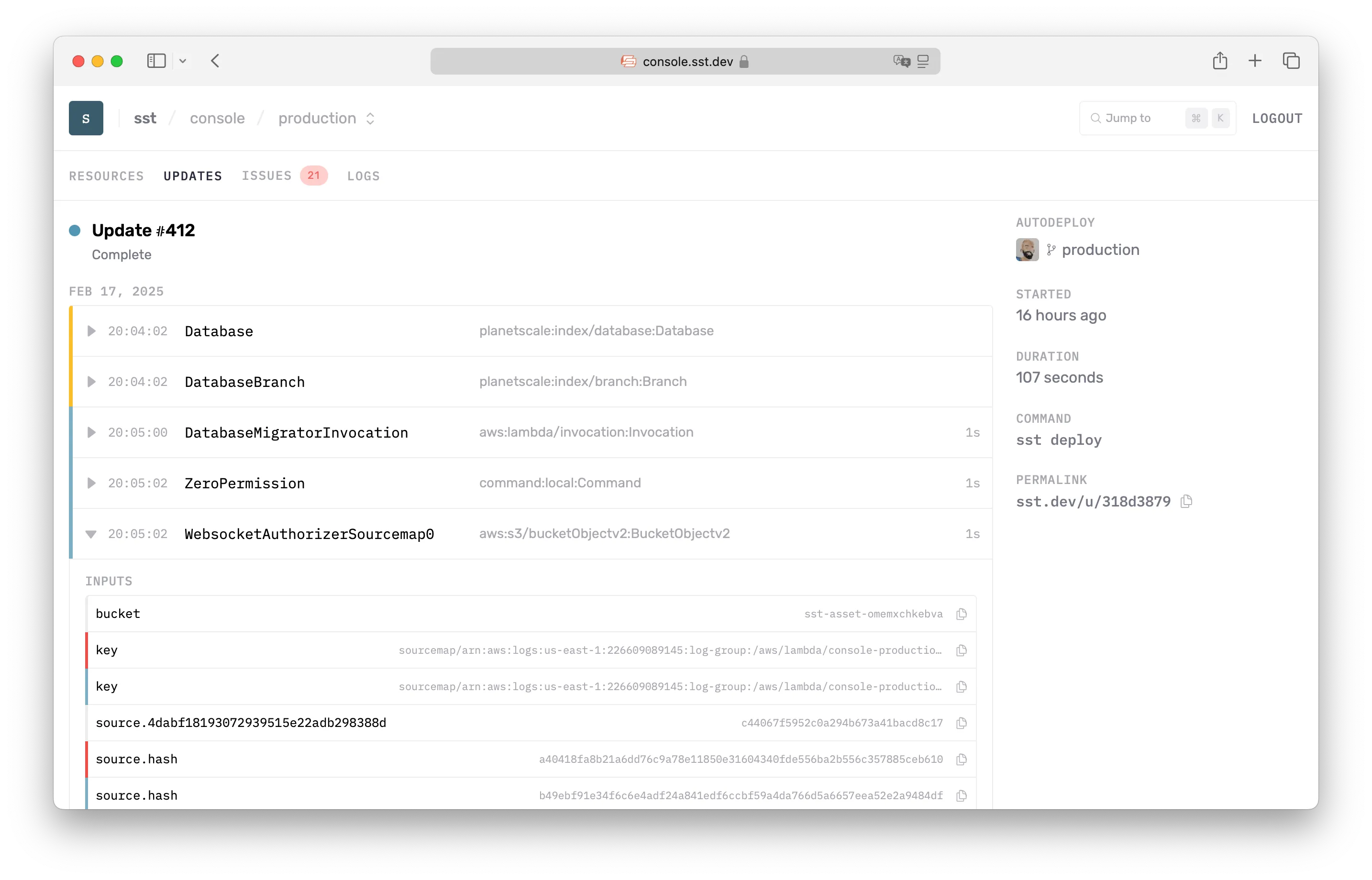
Updates
Each update in your app also gets a unique URL, a permalink. This is printed out by the SST CLI.
↗ Permalink https://sst.dev/u/318d3879You can view these updates in the Console. Each update shows:
- Full list of all the resources that were modified
- Changes in their inputs and outputs
- Any Docker or site builds logs
- CLI command that triggered the update
- Git commit, if it was an auto-deploy
The permalink is useful for sharing with your team and debugging any issues with your deploys.

The CLI updates your state with the event log from each update and generated a globally unique id. If your AWS account is connected to the Console, it’ll pull the state and event log to generate the details for the update permalink.
When you visit the permalink, the Console looks up the id of the update and redirects you to the right app in your workspace.
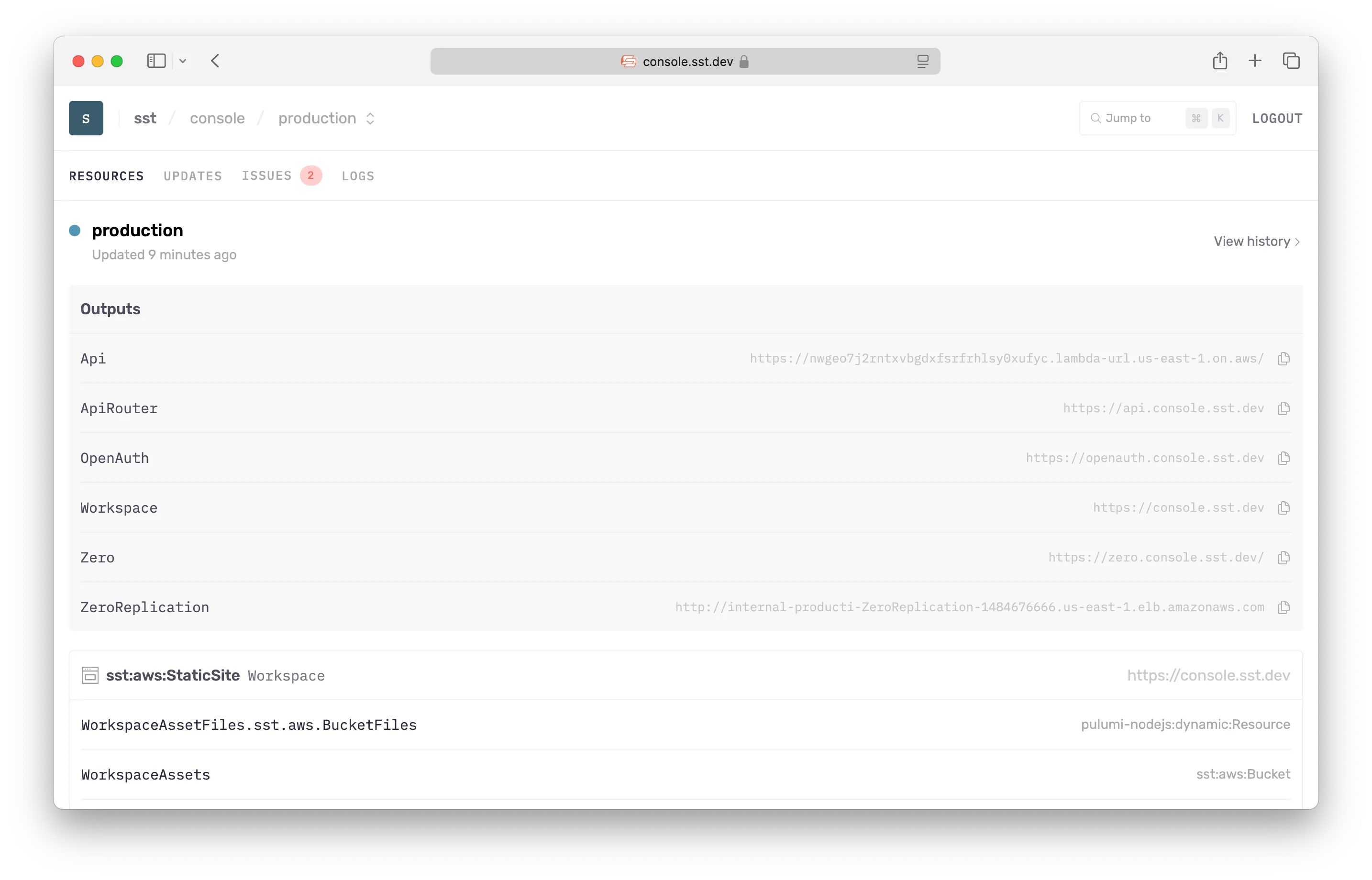
Resources
The Console shows you the complete state of the resources in your app. You can view:
- Each resource in your app
- The relation between resources
- The outputs of a given resource

Autodeploy
The Console can auto-deploy your apps when you git push to your GitHub repo. Autodeploy uses AWS CodeBuild in your account to run the build.

We designed Autodeploy to be a better fit for SST apps when compared to alternatives like GitHub Actions or CircleCI.
- Easy to get started
- Autodeploy supports the standard branch and PR workflow out of the box. You don’t need a config file to get started.
- There are no complicated steps in configuring your AWS credentials; since your AWS account is already connected to the Console.
- Configurable
- You can configure how Autodeploy works directly through your
sst.config.ts. - It’s typesafe and the callbacks let you customize how to respond to incoming git events.
- You can configure how Autodeploy works directly through your
- Runs in your AWS account
- The builds are run in your AWS account.
- It can also be configured to run in your VPC. This is useful if your builds need to access private resources.
- Integrates with the Console
- You can see which resources were updated in a deploy.
- Your resource updates will also show you the related git commit.
Setup
To get started with Autodeploy:
-
Enable the GitHub integration
Head over to your Workspace settings > Integrations and enable GitHub. This will ask you to login to GitHub and you’ll be asked to pick the GitHub organization or user you want to link to.
If you have multiple GitHub orgs, you can create multiple workspaces in the Console.
-
Connect a repo
To auto-deploy an app, head over to the App’s Settings > Autodeploy and select the repo for the app.
-
Configure an environment
Next you can configure a branch or PR environment by selecting the stage you want deployed to an AWS account. You can optionally configure environment variables as well.
By default, stages are based on the branch name or PR. We’ll look at this in detail below.
-
Git push
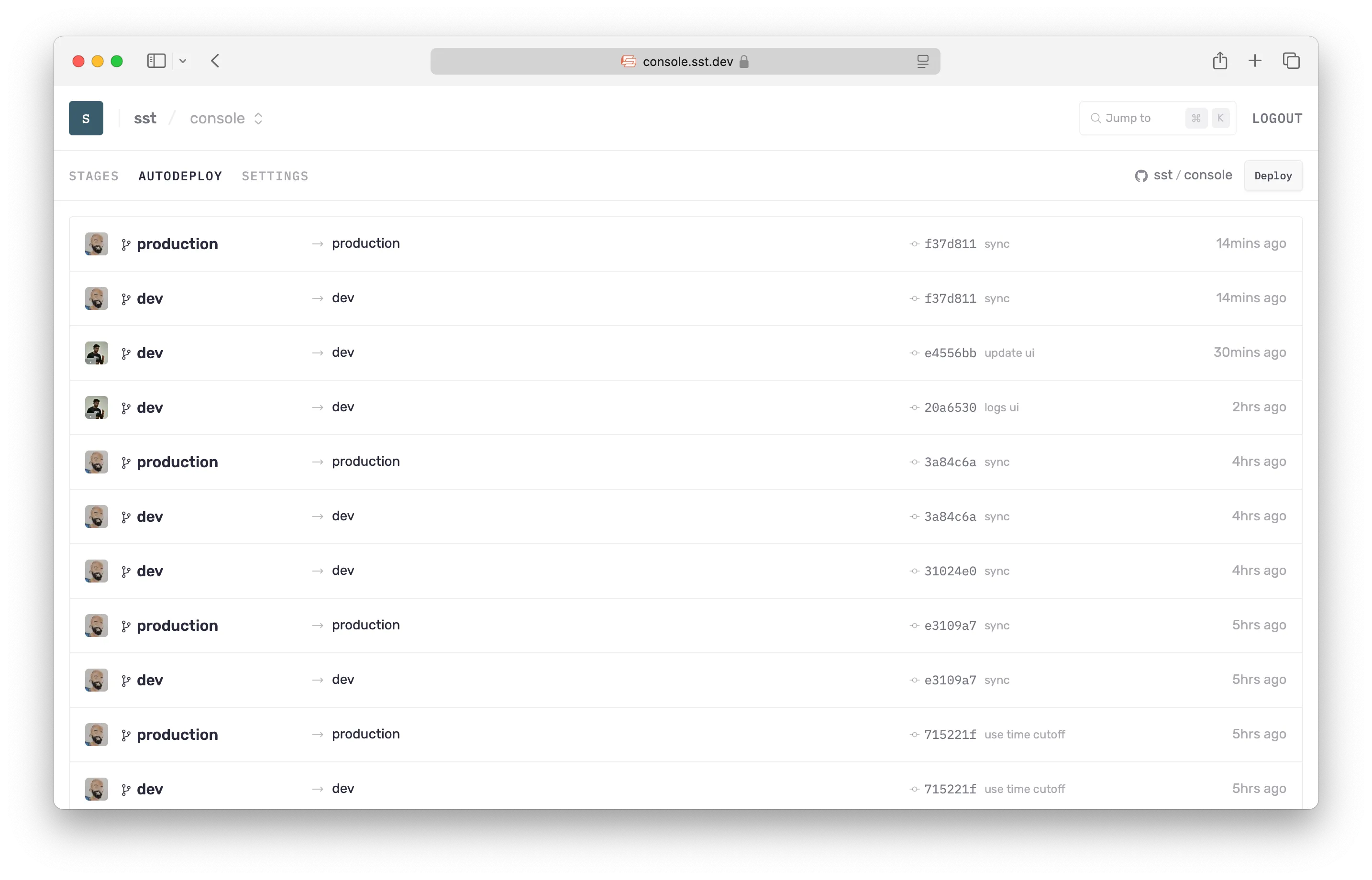
Finally, git push to the environment you configured and head over to your app’s Autodeploy tab to see it in action.
For example, if you configure a branch environment for the stage
production, any git pushes to theproductionbranch will be auto-deployed. Similarly, if you create a new PR, say PR#12, the Console will auto-deploy a stage calledpr-12.You can also manually trigger a deployment through the Console by passing in a Git ref and the stage you want to deploy to.
-
Setup alerts
Once your deploys are working, you can set the Console to send alerts for your deploys. Head over to your Workspace Settings > Alerts and add a new alert to be notified on any Autodeploys, or only on Autodeploy errors.
While Autodeploy supports the standard branch and PR workflow out of the box, it can be configured in depth through your sst.config.ts.
Configure
The above can be configured through the console.autodeploy option in the sst.config.ts.
export default $config({ // Your app's config app(input) { }, // Your app's resources async run() { }, // Your app's Console config console: { autodeploy: { target(event) { if (event.type === "branch" && event.branch === "main" && event.action === "pushed") { return { stage: "production" }; } } } }});In the above example we are using the console.autodeploy.target option to change the stage that’s tied to a git event. Only git pushes to the main branch to auto-deploy to the production stage.
This works because if target returns undefined, the deploy is skipped. And if you provide your own target callback, it overrides the default behavior.
Through the console.autodeploy.runner option, you can configure the runner that’s used. For example, if you wanted to increase the timeouts to 2 hours, you can.
console: { autodeploy: { runner: { timeout: "2 hours" } }}This also takes the stage name, so you can set the runner config for a specific stage.
console: { autodeploy: { runner(stage) { if (stage === "production") return { timeout: "3 hours" }; } }}You can also have your builds run inside your VPC.
console: { autodeploy: { runner: { vpc: { id: "vpc-0be8fa4de860618bb", securityGroups: ["sg-0399348378a4c256c"], subnets: ["subnet-0b6a2b73896dc8c4c", "subnet-021389ebee680c2f0"] } } }}Or specify files and directories to be cached.
console: { autodeploy: { runner: { cache: { paths: ["node_modules", "/path/to/cache"] } } }}Read more about the console.autodeploy config.
Environments
The Console needs to know which account it needs to autodeploy into. You configure this under the App’s Settings > Autodeploy. Each environment takes:
-
Stage
The stage that is being deployed. By default, the stage name comes from the name of the branch. Branch names are sanitized to only letters/numbers and hyphens. So for example:
- A push to a branch called
productionwill deploy a stage calledproduction. - A push to PR#12 will deploy to a stage called
pr-12.
As mentioned, above you can customize this through your
sst.config.ts.If multiple stages share the same environment, you can use a glob pattern. For example,
pr-*matches all stages that start withpr-. - A push to a branch called
-
AWS Account
The AWS account that you are deploying to.
-
Environment Variables
Any environment variables you need for the build process. These are made available under
process.env.*in yoursst.config.ts.
How it works
When you git push to a branch, pull request, or tag, the following happens:
- The stage name is generated based on the
console.autodeploy.targetcallback.- If there is no callback, the stage name is a sanitized version of the branch or tag.
- If there is a callback but no stage is returned, the deploy is skipped.
- The stage is matched against the environments in the Console to get the AWS account and any environment variables for the deploy.
- The runner config is generated based on the
console.autodeploy.runner. Or the defaults are used. - The deploy is run based on the above config.
This only applies only to git events. If you trigger a deploy through the Console, you are asked to specify the stage you want to deploy to. So in this case, it skips step 1 from above and does not call console.autodeploy.target.
Both target and runner are optional and come with defaults, but they can be customized.
Costs
AWS will bill you for the CodeBuild build minutes that are used to run your builds. Learn more about CodeBuild pricing.
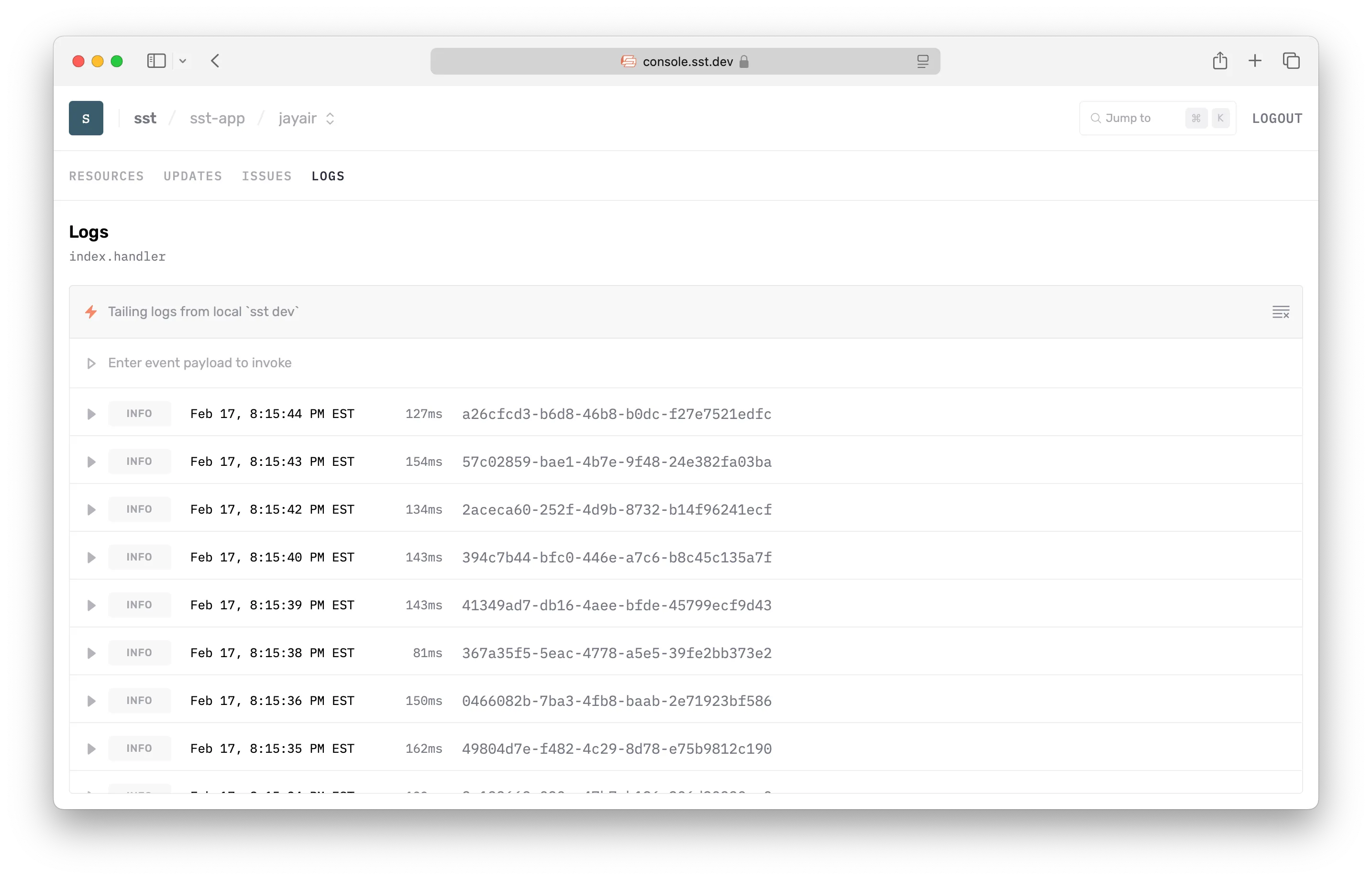
Local logs
When the Console starts up, it checks if you are running sst dev locally. If so, then it’ll show you real-time logs from your local terminal. This works by connecting to a local server that’s run as a part of the SST CLI.

The local server only allows access from localhost and console.sst.dev.
The local logs works in all browsers and environments. But for certain browsers like Safari or Brave, and Gitpod, it needs some additional configuration.
Safari & Brave
Certain browsers like Safari and Brave require the local connection between the browser and the sst dev CLI to be running on HTTPS.
SST can automatically generate a locally-trusted certificate using the sst cert command.
sst certYou’ll only need to run this once on your machine.
Gitpod
If you are using Gitpod, you can use the Gitpod Local Companion app to connect to the sst dev process running inside your Gitpod workspace.
To get started:
- Install Gitpod Local Companion app
- Run the Companion app
- Navigate to Console in the browser
The companion app runs locally and creates a tunnelled connection to your Gitpod workspace.
FAQ
Here are some frequently asked questions about the Console.
-
Do I need to use the Console to use SST?
You don’t need the Console to use SST. It compliments the CLI and has some features that help with managing your apps in production.
That said, it is completely free to get started. You can create an account and invite your team, without having to add a credit card.
-
Is there a free tier?
If your workspace has 350 active resources or fewer for the month, it’s considered to be in the free tier. This count also resets every month.
-
What happens if I go over the free tier?
You won’t be able to access the production or deployed stages till you add your billing details in the workspace settings.
Note that, you can continue to access your personal stages. Just make sure you have
sst devrunning locally. Otherwise the Console won’t be able to detect that it’s a personal stage. -
What counts as a resource?
Resources are what SST creates in your cloud provider. This includes the resources created by both SST’s built-in components, like
Function,Nextjs,Bucket, and the ones created by any other Terraform/Pulumi provider.Some components, like
NextjsandStaticSite, create multiple resources. In general, the more complex the component, the more resources it’ll create.You can see a full list of resources if you go to an app in your Console and navigate to a stage in it.
For some context, the Console is itself a pretty large SST app and it has around 320 resources.
-
Do PR stages also count?
A stage has to be around for at least 2 weeks before the resources in it are counted as active. So if a PR stage is created and removed within 2 weeks, they don’t count.
However, if you remove a stage and create a new one with the same name, it does not reset the 2 week initial period.
Old pricing FAQ
Here were some frequently asked questions about the old pricing plan for the Console.
-
Do I need to switch to the new pricing?
If you are currently on the old plan, you don’t have to switch and you won’t be automatically switched over either.
You can go to the workspace settings and check out how much you’ll be billed based on both the plans. To switch over, you can cancel your current plan and then subscribe to the new plan.
At some point in the future, we’ll remove the old plan. But there’s no specific timeline for it yet.
-
Which Lambda functions are included in the number of invocations?
The number of invocations are only counted for the Lambda functions in your SST apps. Other Lambda functions in your AWS accounts are not included.
-
Do the functions in my personal stages count as a part of the invocations?
Lambda functions that are invoked locally are not included.
-
My invocation volume is far higher than the listed tiers. Are there any other options?
Feel free to contact us and we can figure out a pricing plan that works for you.
If you have any further questions, feel free to send us an email.